Qu’est-ce qu’un design responsive réussis ?

À l’ère du numérique, le design responsive est devenu un pilier fondamental pour assurer une présence en ligne efficace. En 2023, 64,4 % de la population mondiale était connectée à Internet, avec une moyenne quotidienne de 6h37 passées en ligne. Plus impressionnant encore, 92,3 % des internautes accèdent au web via un smartphone, soulignant l’importance cruciale d’un site web adaptatif.
Dans cet article, nous allons détailler ce qu’implique un design responsive, son importance capitale, et comment s’assurer que votre site est optimisé pour tous les appareils. Nous explorerons également les avantages qu’apporte un design responsive, tant pour l’utilisateur que pour la visibilité de votre site.
Qu’est-ce qu’un design responsive ?

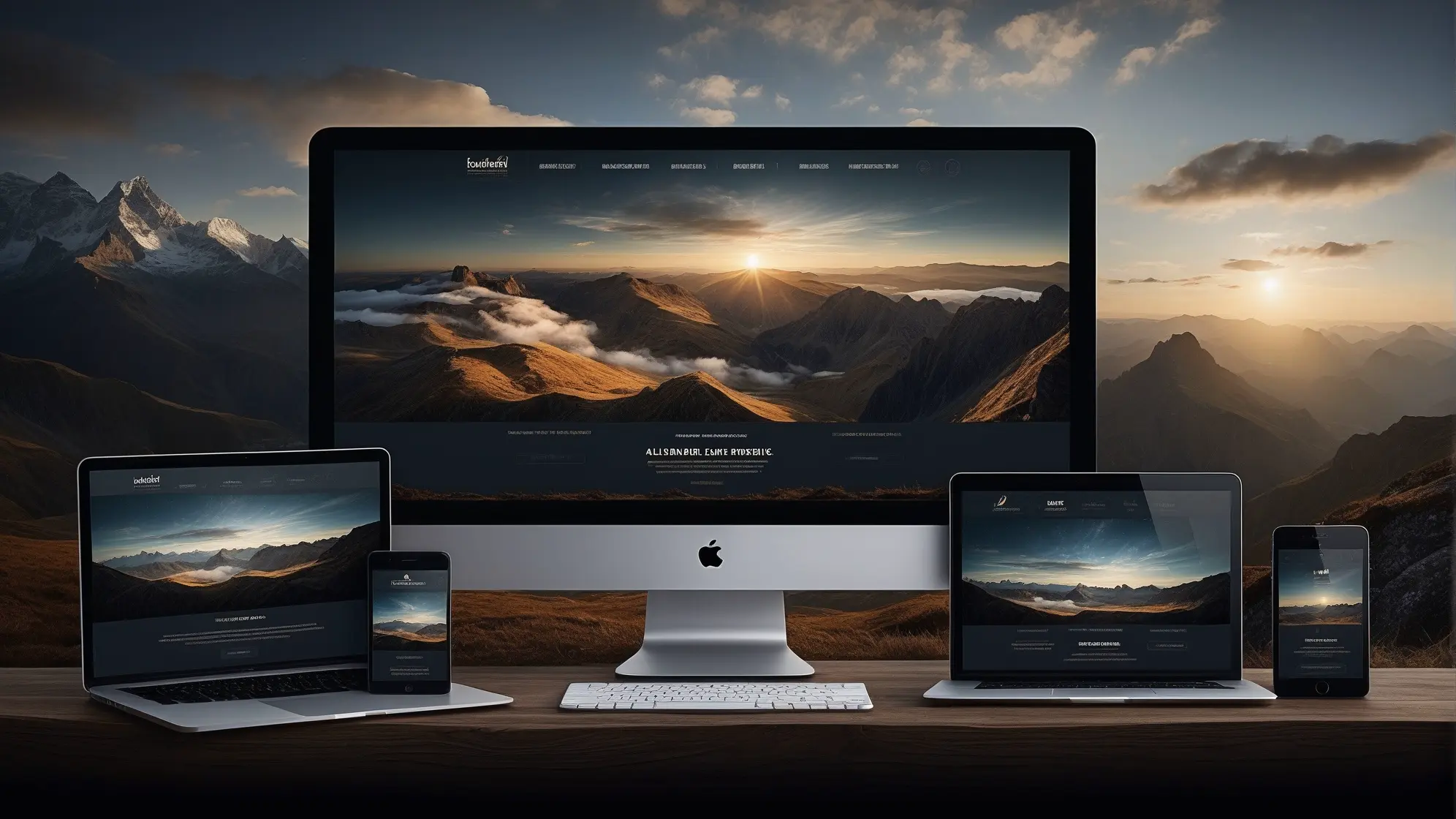
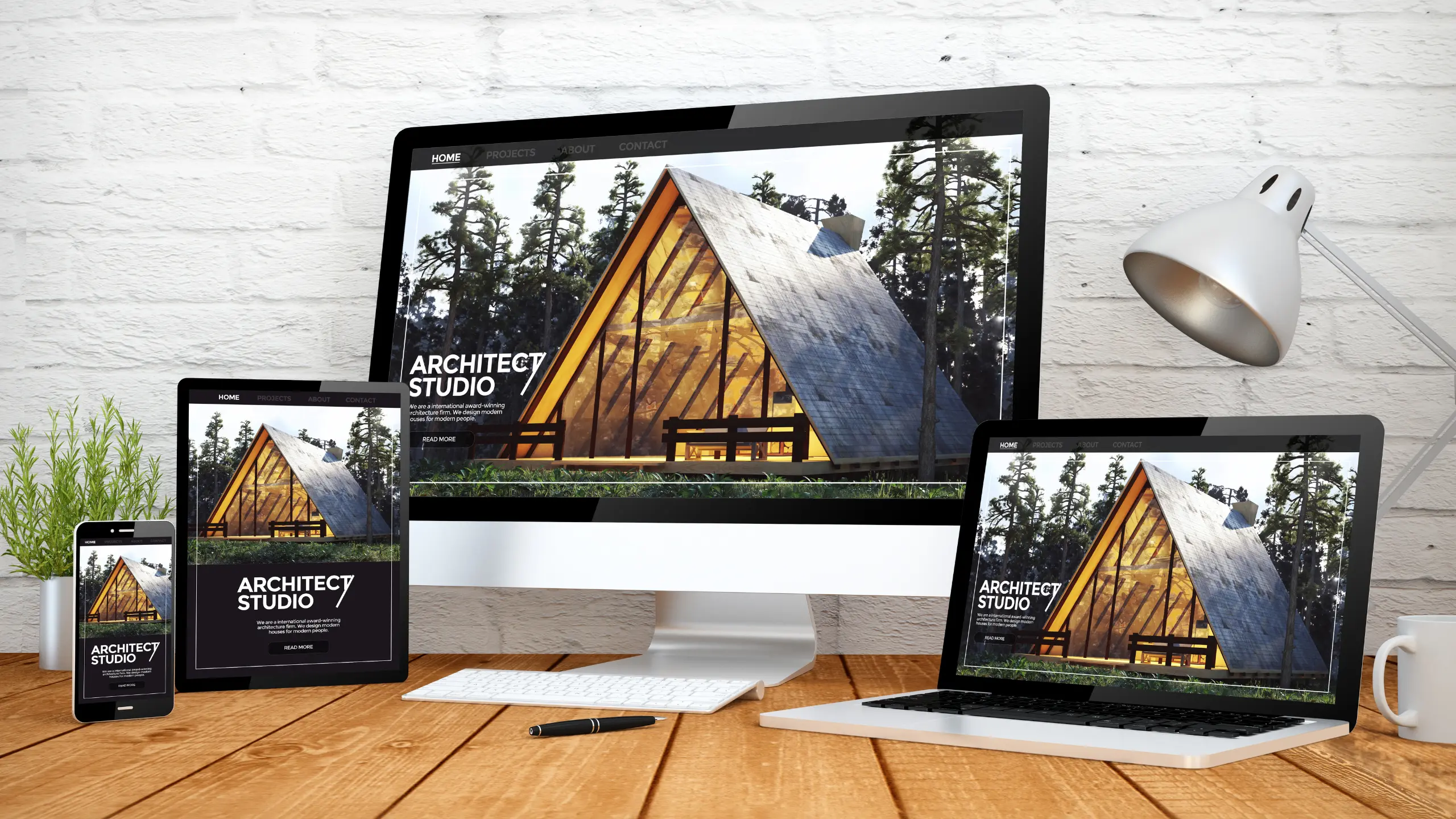
Le design responsive, ou design adaptatif, est une approche de conception web qui vise à créer des sites qui offrent une expérience de lecture et de navigation optimales sur une variété d’appareils. Cela signifie que le site doit être capable de s’adapter automatiquement à la taille de l’écran de l’utilisateur, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone. Un design responsive réussi est celui qui répond parfaitement aux besoins des utilisateurs, peu importe l’appareil utilisé. Il s’agit d’une approche qui non seulement améliore l’expérience utilisateur mais qui est également bénéfique pour le référencement naturel (SEO).
La différence fondamentale entre un design responsive et un design fixe réside dans la flexibilité. Un site avec un design fixe aura la même apparence et disposition, quelle que soit la taille de l’écran, ce qui peut entraîner des problèmes de lisibilité et d’accessibilité sur les appareils mobiles. En revanche, un design responsive utilise des techniques telles que les grilles fluides, les images flexibles et les requêtes média CSS pour s’assurer que le contenu s’affiche de manière élégante et fonctionnelle sur tous les appareils.
Pourquoi un design responsive est essentiel ?

Accessibilité multi-appareils
Le design responsive est la clé pour atteindre les utilisateurs là où ils sont : sur leurs téléphones, tablettes et ordinateurs. Le design responsive permet à votre site web de s’adapter automatiquement à la taille de l’écran sur lequel il est affiché. Cela signifie que les textes, images et autres éléments interactifs se redimensionnent et se repositionnent pour s’ajuster parfaitement à l’écran.
Amélioration de l’expérience utilisateur
Un site responsive est synonyme de confort pour l’utilisateur.

- Navigation intuitive : Les visiteurs peuvent facilement trouver ce qu’ils cherchent, sans se perdre dans des menus complexes.
- Lisibilité optimale : Les textes s’ajustent automatiquement pour être lisibles sur tous les écrans, sans nécessiter de zoom ou de défilement horizontalement pour voir des images coupées.
- Interactivité cohérente : Les boutons, liens et autres éléments interactifs restent fonctionnels et accessibles.
Cela se traduit par une plus grande satisfaction des visiteurs, qui sont plus enclins à interagir avec votre site, à explorer davantage de pages et, finalement, à effectuer des actions souhaitées telles que des achats ou des inscriptions.
Impact sur le Référencement (SEO)

Les moteurs de recherche, et en particulier Google, privilégient les sites qui offrent une bonne expérience utilisateur, ce qui inclut un design responsive. En effet, un site responsive est plus susceptible d’apparaître en haut des résultats de recherche, ce qui augmente sa visibilité et attire plus de trafic. De plus, un site qui charge rapidement et sans erreur sur tous les appareils est considéré comme plus fiable et pertinent, ce qui améliore son classement SEO.
Autres Avantages du Design Responsive
- Cohérence de la Marque : Un design uniforme et adapté sur tous les appareils renforce l’identité de votre marque et la confiance des utilisateurs.
- Compatibilité avec les Nouveaux Appareils : Avec l’apparition constante de nouveaux appareils et tailles d’écran, un design responsive assure que votre site restera accessible et pertinent, sans nécessiter de mises à jour majeures.
- Analyse de Données Centralisée : Avec un seul site responsive, il est plus facile de suivre et d’analyser le comportement des utilisateurs.
En résumé, le design responsive est essentiel pour garantir une expérience utilisateur de qualité, améliorer le référencement de votre site et assurer une présence en ligne durable et efficace.
Comment vérifier si un site est mobile-friendly ?
Pour s’assurer que votre site est réellement responsive et accessible à tous les utilisateurs, quel que soit leur appareil, voici les points clés à observer et à développer :
Adaptation des textes
Les textes doivent s’ajuster automatiquement à la taille de l’écran, évitant ainsi à l’utilisateur de devoir zoomer pour lire. La taille de la police doit être suffisamment grande pour être lue confortablement sur des écrans de petite taille, mais pas trop grande pour encombrer les écrans plus grands.
Zones Cliquables
Les boutons, liens et autres éléments interactifs doivent être dimensionnés et espacés de manière à faciliter la navigation tactile. Il est important que ces éléments soient assez grands pour être utilisés sans difficulté, même sur un écran de smartphone.
Suppression du scrolling latéral
Un site responsive ne doit pas nécessiter de défilement horizontal, signe que le contenu ne s’adapte pas correctement à la largeur de l’écran. Le contenu doit se restructurer pour s’insérer verticalement dans l’espace disponible, garantissant une lecture linéaire et naturelle.
Adaptation des images
Les images doivent se redimensionner et s’adapter à la taille de l’écran sans perdre en qualité ou en proportion. Elles ne doivent pas déborder de l’écran ou être coupées, et doivent rester nettes et claires sur tous les appareils.
Menu de navigation adaptable
Sur les petits écrans, les menus déroulants classiques doivent être remplacés par des menus “burger” qui maximisent l’espace d’affichage. Le menu doit rester facile à ouvrir et à naviguer, même pour les utilisateurs avec de grands doigts sur de petits écrans.
Vérification de la qualité d’affichage
L’affichage doit rester esthétique et fonctionnel, sans chevauchement ou désalignement des éléments. Les marges, l’espacement entre les éléments et l’alignement doivent être cohérents et harmonieux.
Tester les configurations d’écrans variées
Il est crucial de tester votre site sur une large gamme de dispositifs pour s’assurer qu’il reste responsive sur toutes les tailles d’écran possibles. Cela inclut non seulement les smartphones et tablettes, mais aussi les écrans plus grands comme les télévisions connectées et les moniteurs de différentes résolutions.
Après avoir vérifié ces points, vous pouvez utiliser des outils en ligne pour tester et visualiser le design responsive de votre site. Ces outils simulent l’affichage de votre site sur différents appareils et vous aident à identifier les problèmes à corriger pour offrir une expérience utilisateur optimale.
Pour analyser la performance mobile de votre site et vérifier sa compatibilité avec les appareils mobiles, voici une liste d’outils recommandés :
- Google PageSpeed Insights : Cet outil analyse la performance de votre site sur mobile et ordinateur, offrant des scores de vitesse et des recommandations pour améliorer la performance.
- WebPageTest : WebPageTest vous permet de tester la performance de votre site depuis différents emplacements à travers le monde et sur une variété de navigateurs et appareils, y compris les appareils mobiles.
- Responsive Test Tool : Cet outil offre un aperçu de votre site sur plusieurs appareils et résolutions, ce qui est utile pour vérifier l’aspect responsive de votre site.
- Am I Responsive : Permet de voir comment votre site s’affiche sur différents appareils en même temps.
Conclusion
En conclusion, le design responsive est bien plus qu’une simple tendance : c’est un impératif pour offrir une expérience utilisateur de qualité, améliorer votre visibilité en ligne et rester compétitif dans un monde numérique en constante évolution. Voici un récapitulatif des avantages clés :
- Amélioration de l’Expérience Utilisateur (UX) :
- Navigation intuitive.
- Lisibilité optimale.
- Interactivité cohérente.
- Impact Positif sur le Référencement (SEO) :
- Préférence de Google pour les sites mobile-friendly.
- Taux de rebond réduit.
- Compatibilité avec les Nouveaux Appareils :
- Votre site restera fonctionnel face aux évolutions technologiques.
- Cohérence de la Marque :
- Un design uniforme renforce l’image de votre marque.
En adoptant un design responsive, vous assurez une présence en ligne durable et efficace, tout en offrant une expérience utilisateur optimale à vos visiteurs, quel que soit l’appareil utilisé.
Sources :
- Statista : pour les chiffres sur le traffic web en france selon le support utilisé.